Notice
If you are the author of this plugin, you can claim this topic by clicking > at the bottom of this post. Select Something Else as a reason and leave a comment explaining you want to claim the topic. Include a link to your git profile or pull request showing ownership of the plugin.
| Summary | Plex Theme for Stash by Fidelio 2020. | |
| Repository | https://github.com/stashapp/CommunityScripts/tree/main/themes/Theme-Plex | |
| Source URL | https://stashapp.github.io/CommunityScripts/stable/index.yml | |
| Install | How to install a plugin? |

This is a community created theme for Stash inspired by the popular Plex Interface. Installation is quick and easy so you should be ready to install it in just a few simple steps.
Feel free to experiment with CSS and modify it to fit your needs. In case you have any issues or improvements we will be happy to hear from you on our Discord server! You can also submit a PR to share improvements with others!
The Plex Theme will only change the look and feel of the Stash interface. It will not affect any other data, so you are all safe and sound! ![]()
Install
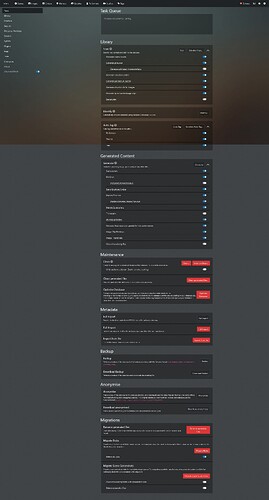
- Open User Interface Configuration panel in settings. (http://localhost:9999/settings?tab=plugins)
- Find the Theme in the listing, in the default Community repo
- Click Install
Optional - Host Backgrounds Locally
These steps are optional, by default this theme uses the Github hosted image links.
- Download background.png and noise.png
- Place
background.pngandnoise.pngin~/.stashon macOS / Linux orC:\Users\YourUsername\.stashon Windows. Then edit thebackground-image: url("")attributes like below:
The body one background-image: url("./background.png");
The root one background: rgba(0, 0, 0, 0) url("./noise.png") repeat scroll 0% 0%;